Follow by email widget is most essential for your blog and web site. There is a condition
of Blogger platform, who subscribe by follow by email widget, will get all
latest post or article into their email inbox after publishing. If readers
don't have enough time to visit your blog but they can get the update content
in their personal email. As a result Readers are profited by subscribing on his choice blog by submitting their email address through Follow by Email widget.
By default
Blogger has a email subscription widget where visitors can easily subscribe, but Blogger
default widget is not always preferable by viewers they want varieties. So I
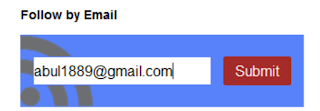
just make a simple change by adding few graphics with CSS. It will look wonderful
and load very quick. Let’s go, follow the below steps for adding Follow by
Email widget in your Blogger site.
Add Default Follow by Email widget
At first you
need to add Follow by Email widget on your , then you will tweak that widget by
CSS coding.
Step 1. Log
in to your Blogger Account and Go to your Blogger Dashboard >> Layout
tab.
Step 2 Now click
on "Add a Gadget" then select "Follow by Email" Widget.
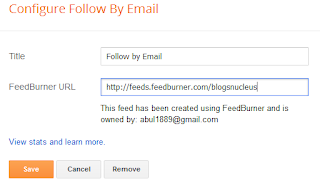
Step 3 Now organize
your widget by varying widget title feedburner URL (If needed) And click on
Save button.
That’s all
you have to add Blogger Default Follow by Email widget. Now go for CSS coding.
Altering the Follow by Email widget with CSS
After added
the Follow by Email widget in Blogger Layout section, then you will modify the
default widget with CSS coding.
Step 1. Log
in to your Blogger Account and Go to your Blogger Dashboard
Step 2. Now
click on Template >> Edit HTML
Step 3. Now
find the </b:skin> by pressing Ctrl+F (Windows)
or CMD+F (Mac)
Step 4. Copy
the following code and Paste the code above </b:skin>
/*
Widget by www.blogsnucleus.blogspot.com */
.FollowByEmail
.follow-by-email-inner{padding:16px 8px;background:#5882FA
url(http://3.bp.blogspot.com/-vmhZWva5sok/VO6eKkpwWoI/AAAAAAAAJpQ/M6-AxOr9ACY/s1600/BloggerSpice%2BRSSIco.png)
left bottom no-repeat;}
.FollowByEmail
.follow-by-email-inner .follow-by-email-address{outline:0;border:1px solid #5882FA;padding:1px
0;}
.FollowByEmail
.follow-by-email-inner .follow-by-email-submit{background-color:#A52A2A;margin-left:8px;}
.FollowByEmail
.follow-by-email-inner
.follow-by-email-submit:hover{opacity:0.8;filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=80);}
Step 5 after
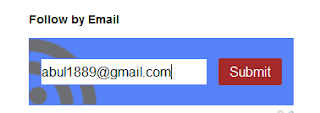
that click on save template button. Now reload your website,then will be find like below Image.
I think after adding this
your Blog subscriber will increase rapidly. If you facing any problem then feel
free to leave a comment in comment section below.Thanks.










I had spent so much time searching for information on google. But, a small number of sites I have found. In those, it helped me a lot. Thanks for sharing wonderful information. Realy, it's a great blog. I think Playbox HD may useful for you. Check once and get more facts.
ReplyDeletePlaybox for iOS
Playbox for iOS 10